Yang 2020 PolicY Page
THE PROBLEM
Of the dozens of 2020 Democratic presidential candidates, Andrew Yang offered, by far, the longest list of policies, topping 150 comprehensive proposals, and the central challenge lay in how to best serve that list to visitors.
As the campaign’s design lead, I surveyed a dozen contributors to the candidate to get their thoughts about his website’s existing page of policies, and uncovered these pain points:
A lack of visual hierarchy, which led to visitors not knowing where or how to find important information quickly.
An inconsistent design system, where one component would act as a link, and a visually identical component would be an unclickable category header.
Unwieldy navigation: no category would show the full list of policies within its category until the user clicked a “More” link, which would force the user to scroll down and back up again to scan remaining categories.
THE RESEARCH
As other candidates in the race lagged far behind Andrew Yang in his sheer number of policies, competitive analysis of non-political services, like Amazon and ZocDoc, yielded better insights into optimal methods of organizing large lists of items.
Key notable insights would be to show everything by default, then filter through tags, and give the user sorting options. This wasn’t the cure-all, but would be an important part of the redesign direction.
Another vital observation gleaned from the research was to ensure that content doesn’t get lost by employing a mechanism that dynamically surfaces new content at different points in time. This insight would lead to a new section on the page which would automatically surface the top ten “trending” policies from Yang’s policy bucket.
THE DESIGN DIRECTION
To address the need to elevate the specific policies that made up Andrew Yang’s main platform, while also highlighting his trending policies, and ultimately giving users control over their own policy search results, I chose to break out the feature sets into two separate tabs within the page.
Presenting the content this way would optimize for both passive or active experiences:
One tab would accommodate the passive experience, where key policies would be curated based on user traffic trends and newly updated or emerging policies.
The other tab would represent the active experience, in which users could leverage a search and filter UI to seek out policies on the topics that interested them most.
Prototyping & testing
Wireframes of the concept addressed two central challenges of the redesign:
Keeping the focus on the candidate’s flagship ideas, while also showing the breadth of his many other commonsense plans.
Designing an intuitive search UI that displayed results in an accessible way, while fulfilling the business requirement of surfacing all 150+ policies by default.
In order to better test the validity of the designs, I built a low-fidelity prototype and conducted internal user tests both in-person and remotely.
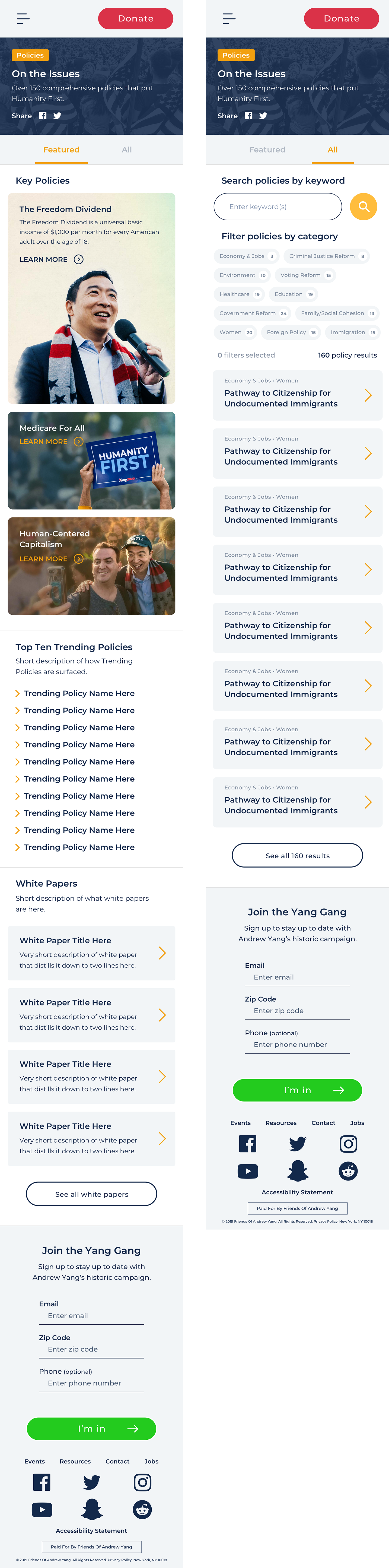
THE Final Redesign
Stakeholder and user feedback led to minor design tweaks, such as breaking out the search icon to be more clear as a button, and settling on the interaction of the policy categories as click-to-filter (showing all with none selected) vs. click-to-select (showing all with all selected).
While the UX impact was validated by users, Andrew Yang’s presidential campaign would be suspended before significant data about improvements to donation rates could be accumulated from the live campaign site.